Cách dùng Vagrant khá đơn giản nhưng rất mạnh mẽ có thể giúp bạn tiết kiệm rất nhiều chi phí phát triển dự án và bạn có thể ứng dụng ngay được sau khi xem xong bài viết này. Chúng ta cùng tìm hiểu. Trong bài Cách tạo Linux/Ubuntu của mình ở đây, có thể thấy những thao tác khá là đơn giản. Tuy nhiên sử dụng cách này sẽ chưa gặp quá nhiều vấn đề nếu như chúng ta cần tạo 1 server nhưng khi cần tạo đến hàng chục vài chục cái server thì không thể làm thủ công như thế được.
Chắc hẳn bạn đã biết mục đích của một DevOps Engineer là giúp giảm chi phí phát triển và vận hành cũng như đưa sản phẩm tới khách hàng được ổn định và nhanh nhất. Vậy nên DevOps Engineer có kinh nghiệm kiến thức càng cao càng đưa ra những giải pháp tốt để tối ưu chi phí, nhân lực, tài nguyên,… khi phát triển phần mềm.
Vagrant là gì? Lợi ích gì khi biết cách dùng Vagrant?
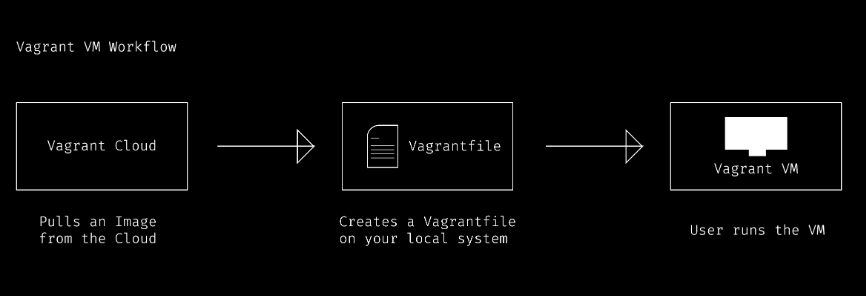
Vagrant là một công cụ phần mềm mã nguồn mở, xây dựng và phát triển tương tác với các nền tảng ảo hóa như VirtualBox, KVM, Hyper-V, Docker, VMware, AWS và được viết bằng ngôn ngữ lập trình Ruby nhưng có hỗ trợ phát triển bằng một số loại ngôn ngữ khác.
Vagrant giúp cho việc triển khai các server trên các nền tảng ảo hóa được đơn giản, tối ưu, tập chung và nhanh chóng hơn. Tại sao vậy? Khi bạn sử dụng triển khai thủ công các server sẽ rất tốn thời gian và chỉ triển khai được từng server vậy sao nếu như dự án lớn bạn cần phải tạo đến hàng chục server, hơn thế việc triển khai thủ công có thể bạn sẽ quên mất và lại phải xem lại cách làm hoặc sai bước nào đó là lo lắng, cũng như việc sử dụng code để tạo hạ tầng (Infrastructure as Code) sẽ giúp chúng ta có những file config tập chung sau này muốn tạo hạ tầng tương tự chỉ việc cầm file config qua và chạy sẽ tiết kiệm, nhẹ nhàng hơn rất nhiều.
Bạn có thể xem thêm tại: Introduction | Vagrant
Cài đặt Vagrant
Ubuntu/Linux (sử dụng để làm sample trong bài viết)
$ sudo apt update && sudo apt upgrade
$ sudo apt-get -y install vagrant
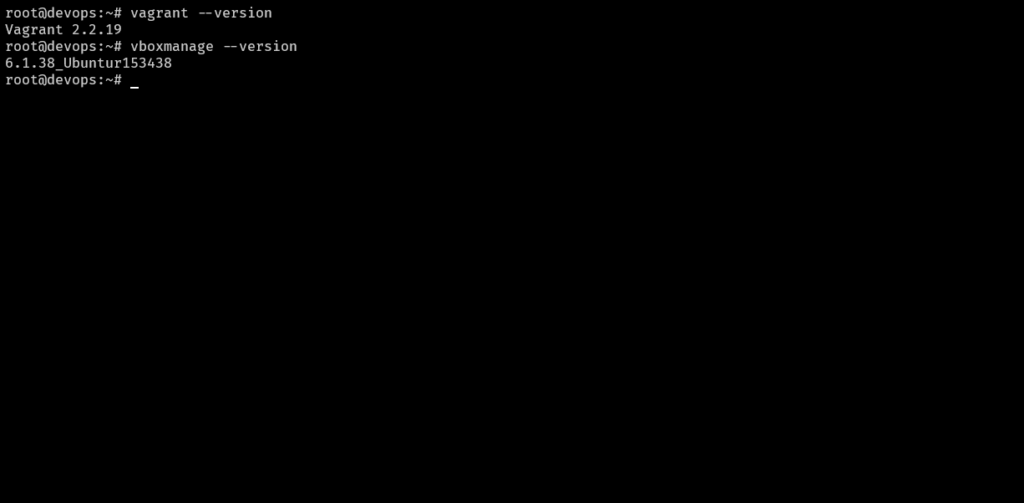
$ vagrant --version
Windows/MacOs
Xem tại: Vagrant download
Cài đặt VirtualBox (nếu chưa cài đặt)
$ sudo apt update && sudo apt upgrade
$ sudo apt install virtualbox
$ vboxmanage --version
Sau khi cài đặt xong sẽ được kết quả

Sử dụng Vagrant tạo máy ảo VirualBox
Dùng Vagrant tạo máy ảo cơ bản

Tạo thư mục lưu trữ những config
$ mkdir /home/vagrant-config && chmod -R 777 /home/vagrant-config/ cd /home/vagrant-config
Tạo Vagrantfile (file cấu hình tạo máy ảo)
$ vi Vagrantfile
Vagrant.configure(2) do |config| # khai báo máy ảo
config.vm.box = 'ubuntu/trusty64' # Sử dụng Box ubuntu/trusty64 tạo máy ảo được lấy từ vagrant cloud
config.vm.provider "virtualbox" do |vb| # Máy ảo dùng virtualbox và cấu hình tài nguyên
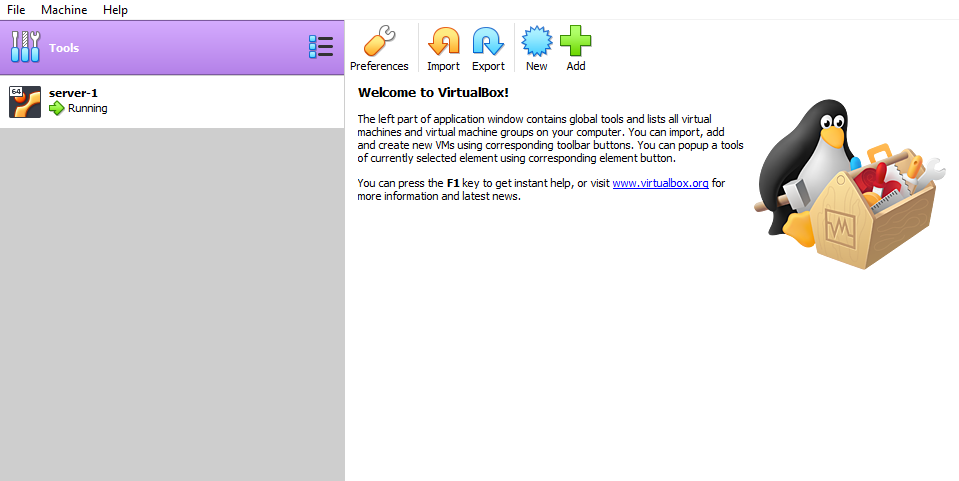
vb.name = "server-1" # tên máy ảo được tạo ra
vb.cpus = 2 # cấp 2 core CPU
vb.memory = "4096" # cấp 4GB bộ nhớ
end # kết thúc cấu hình tài nguyên
end # kết thúc cấu hình tạo máy ảo
$ vagrant up tạo máy ảo.

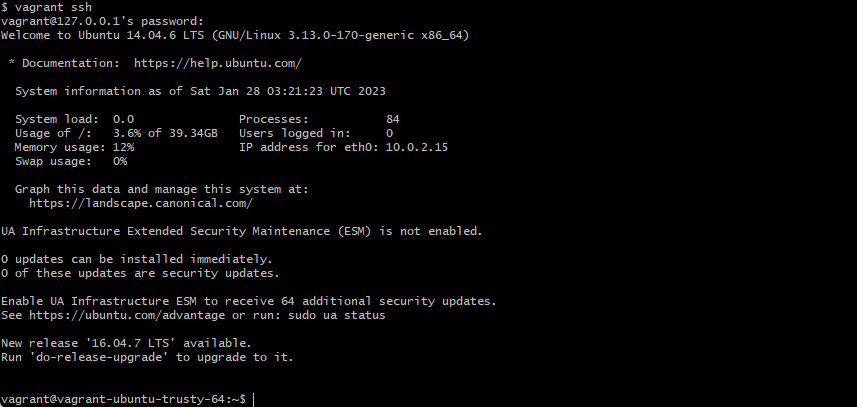
$ vagrant ssh truy cập vào máy ảo bằng ssh.
password mặc định là vagrant

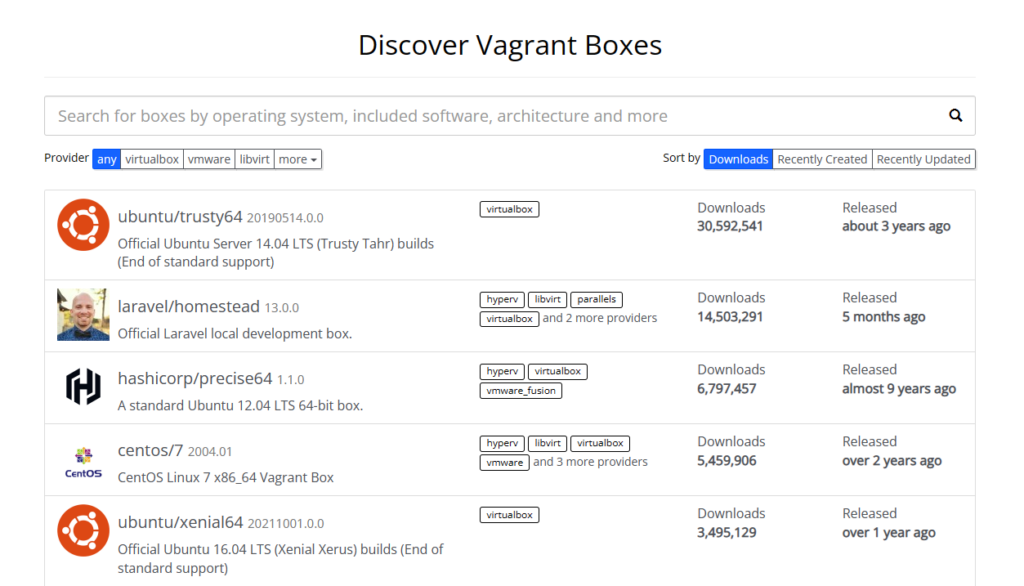
Bạn có thể truy cập Vagrant Cloud để xem những box như Ubuntu, CentOS,… và các nền tảng ảo hóa hỗ trợ cần thiết sử dụng

Các lệnh Vagrant cơ bản
$ vagrant init tạo Vagrantfile mới.
$ vagrant up thực hiện tạo máy ảo.
$ vagrant ssh truy cập vào máy ảo.
$ vagrant halt dừng máy ảo (shutdown).
$ vagrant reload chạy lại máy ảo có cập nhật lại cấu hình từ Vagrantfile (khi thay đổi cấu hình máy).
$ vagrant destroy xóa máy ảo.
Lỗi thường gặp và cách fix:
- another hypervisor, like KVM, is in use
- error: VT-x is disabled in the BIOS for all CPU modes
- Windows 10 Build 1903 Vagrant/VirtualBox Vagrant Up Error
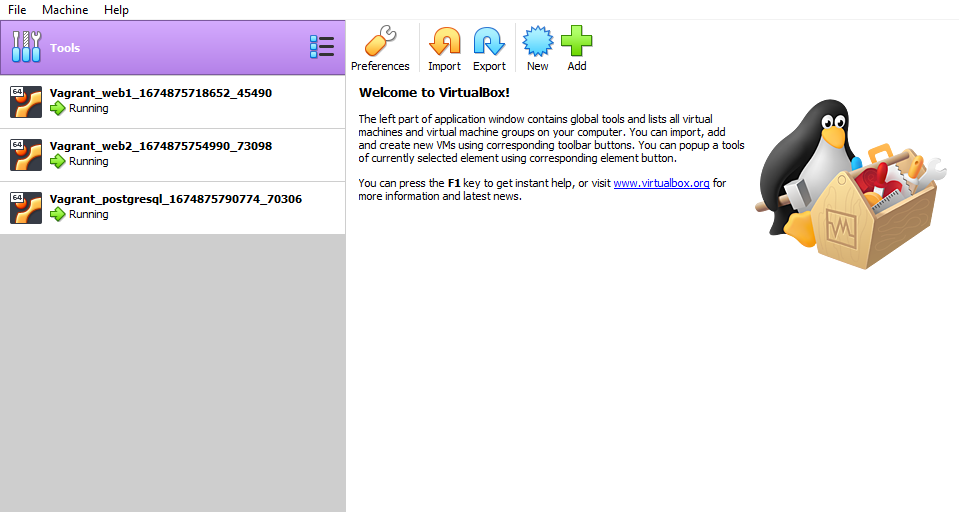
Dùng Vagrant tạo nhiều máy ảo
Tạo thư mục lưu trữ những config
$ mkdir /home/Vagrant-config && chmod -R 777 /home/Vagrant-config && cd /home/Vagrant-config
Tạo Vagrantfile (file cấu hình tạo máy ảo)
$ vi Vagrantfile
Solution 1: Tạo nhiều máy ảo cơ bản
Vagrant.configure("2") do |config|
config.vm.define "web1" do |web1|
web1.vm.provider "virtualbox" do |vb_web1|
vb_web1.memory = 8192
vb_web1.cpus = 2
end
web1.vm.box = "ubuntu/trusty64"
web1.vm.hostname = "webserver-1-projectname"
web1.vm.network "private_network", ip: "10.32.4.130"
end
config.vm.define "web2" do |web2|
web2.vm.provider "virtualbox" do |vb_web2|
vb_web2.memory = 8192
vb_web2.cpus = 2
end
web2.vm.box = "ubuntu/trusty64"
web2.vm.hostname = "webserver-2-projectname"
web2.vm.network "private_network", ip: "10.32.4.131"
end
config.vm.define "postgresql" do |postgresql|
postgresql.vm.provider "virtualbox" do |vb_postgresql|
vb_postgresql.memory = 8192
vb_postgresql.cpus = 2
end
postgresql.vm.box = "ubuntu/trusty64"
postgresql.vm.hostname = "database-projectname"
postgresql.vm.network "private_network", ip: "10.32.4.132"
end
end
$ vagrant up
Solution 2: tạo nhiều máy ảo bằng vòng lặp
Vagrant.configure("2") do |config|
vm_name=['webserver-1-projectname','webserver-2-projectname','database-projectname']
vm_name.each do |i|
config.vm.define "#{i}" do |node|
node.vm.box = "ubuntu/trusty64"
end
end
end
$ vagrant up
Tạo máy ảo kèm những ứng dụng cần thiết
Vagrant.configure("2") do |web|
web.vm.box = "ubuntu/trusty64"
web.vm.network "private_network", ip: "10.32.4.130"
web.vm.hostname = "webserver.xtl"
web.vm.synced_folder '.', '/var/www/public/'
web.vm.provider "virtualbox" do |vb_web|
vb_web.name = "webserver.xtl"
vb_web.cpus = 2
vb_web.memory = "8192"
end
#web.vm.provision "shell", path: "install-docker.sh" #install docker từ file .sh (nếu cần thiết)
web.vm.provision "shell", inline: <<-SHELL
# cài đặt Nginx
apt update
apt -y install nginx
systemctl start nginx
ufw allow 'Nginx Full'
# Đặt mật khẩu tài khoản root là 'elroydev' và cho phép đăng nhập ssh
echo "elroydev" | passwd --stdin root
sed -i 's/#PermitRootLogin prohibit-password/PermitRootLogin yes/' /etc/ssh/sshd_config
systemctl reload sshd
# Tạo file cấu hình nginx để chạy web
echo '
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
}' > /etc/nginx/conf.d/webserver.conf
systemctl reload nginx
SHELL
end
Tại thư mục hiện tại (tức thư mục ‘.’) tạo và viết vào file index.html
$ vi index.html
Welcome webserver
$ vagrant reload áp dụng lại cấu hình

Vậy là qua bài viết này mình đã hướng dẫn cách dùng Vagrant để tạo máy ảo. Bạn có thể thấy rất tiện lợi và nhanh chóng như vậy thì việc bạn tạo cho các dự án lớn hàng chục máy ảo đã không thành vấn đề nữa rồi. Mình sẽ làm nhiều hướng dẫn hơn về các kỹ năng các tool khác để giúp bạn tối ưu được những tác vụ cũng như tiết kiệm những chi phí khi phát triển phần mềm. Thanks.
Mọi thắc mắc bạn có thể liên hệ:
Email: [email protected]